春節快要到了為了添加一些喜慶的氣氛,在這裏為大家獻上一篇使用3ds max 8製作燈籠的教程。 其實使用3ds max 8製作燈籠這樣的模型並不複雜。製作的可用的方法也非常的多,這裏就選取一個簡單實用的方法給大家介紹。

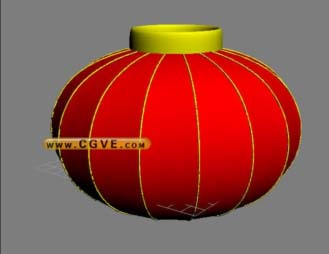
在製作模型之前我們先來分析一下燈籠的形狀,它大體是球形上下帶有開口呈圓柱形狀,上方有梁用於懸掛,下放有繐起裝飾作用,燈籠表麵一般帶有金屬片作為裝飾。結構非常的簡單,但是裏麵也有幾個地方是我們需要考慮的,輻條的製作是其中之一,輻條中間的布麵的效果,上方麵和下方的金屬片的製作 最後是如果燈籠上文字的製作。
那麼我們首先來看一下模型的製作方法,起初我打算上麵的裝飾金屬片和文字使用模型來製作,考慮到使用模型來製作涉及到擬合等問題,如果使用貼圖來製作效率更高。但是貼圖的繪製也同樣是需要解決的一個問題,不過要比做模型的擬合要簡單很多。
那麼下麵我們一步一步的來製作這個燈籠,首先在3D中建立一條圓弧曲線注意要使用網格頂點的撲捉,以保持上端的頂點和下端的頂點的位置在Y軸上的一致。

然後使用lathe旋轉命令將圖形進行旋轉生成一個球體表麵,這樣燈籠的主體就做好了,在旋轉的時候要考慮一下燈籠的大小和形狀對旋轉軸心曲線作位置的調整,注意要將旋轉的截斷數目設置成一個適合的偶數目,這裏我設置 16,這也是將來燈籠上麵的輻條的數目,值得注意的是要將那個圓弧線的截斷設置的盡量夠多,這樣一來在豎向的細節就夠用了。

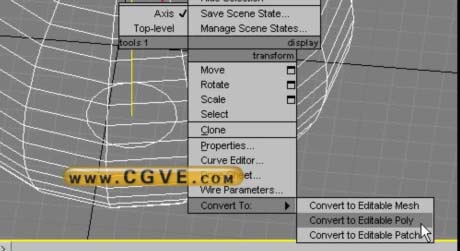
下麵我們將上下的出口的位置都製作出來,主要是先定位一下然後我們好繼續細致的製作燈籠模型的細節部分,先將整個模型塌陷成為一個可以編輯的多邊形物體,這裏我們使用鼠標的右鍵的四聯菜單進行轉化用右下角的 convert editable poly命令進行轉化

[page]
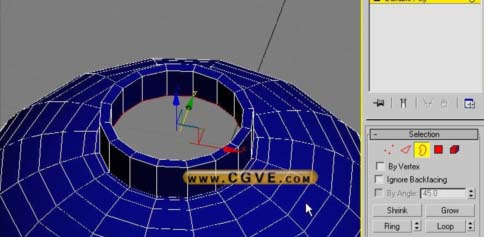
進入了 Poly 以後我們先將上麵進行編輯然後下半麵複製出來就成了,先將頂端的開口進行擴大一些這裏主要是為了美觀。你可以在Poly當中選擇邊緣級別這樣比較方便製作。下麵選擇了這個邊緣按鍵盤上的Shift然後使用移動工具向上拉動生成燈籠的上出口部分然後再按放縮拉出來上表麵的位置,最後使用移動工具向下拉,做出裏麵的位置。

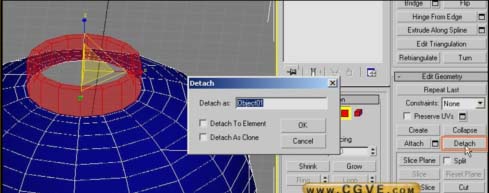
建立好了上麵的出口的位置我們就可以將上麵的出口和燈籠的主體進行分離,分離以後我們就對燈籠的主體進行更為細致的編輯。燈籠主體模型是一個由竹條編製成的骨架上麵添加綢布進行包裹的效果。所以我們在製作的時候應當使外麵的骨架突出,其他部分繃緊的效果。那麼我們先將這個物體分離開。

當分離以後先將物體的輻條進行選擇,然後將這些選擇的先保留在選擇集當中,選擇的時候可以先選擇輻條上麵的其中一個線段然後使用擴展選擇,選擇其他的線段,然後對整個的模型進行細分。

將這些線段保存在選擇集當中是為了,下一步的時候編輯的時候可以對這些線條做出膨脹的效果。選取以後將在下圖的黃框當中輸入你要建立選擇集的名稱然後按鍵盤的回車鍵。

[page]
做好選擇集後就要將當前的模型進行一下細分,這裏我們不能使用一般的細分方法如mesh smooth或者是tessellate 細分,因為這樣製作出來的模型是帶有折皺的我們無法使用,這裏我使用的方法是添加中間線來達到對模型細化的方法,我使用線與線之間連接的方法來製作這些中間線。先是選擇一條橫向的線然後分別按ring 和loop這樣一來就可以選擇所有的橫向的線了。當選擇好了以後就使用connect命令來添加上麵的線段。這樣的結果就將當前的燈籠的由竹骨支撐的感覺做出來了。

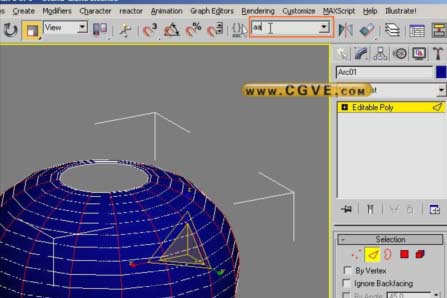
下麵來看一下它的效果,可能還不是很滿意那麼我們先將這些骨架製作出來,然後再細致的調節燈籠體的效果,製作竹骨的效果,我使用的方法是將剛才的選擇的那些曲線進行獨立,這裏使用的是create shape from selection 命令,創建圖形依靠選擇。

創建了這些線以後我們就選擇這些線然後設置為可渲染線效果,並且調節這些線的粗細程度。

回過頭來來完善我們原始的燈籠體,我們選剛才選擇集當中的那些線對這些線進行一次chamfer將這些線進行倒邊這樣使物體更為嚴格的貼近外邊的線。

[page]
現在可以將剛才隱藏起來的物體都顯示出來了。下麵我們將製作燈籠口上下的金屬片的效果,這裏我們使用貼圖的方式來製作比較方便。那麼貼圖的繪製將使用到PS不過我們也可以在3D中解決這些問題。先將所有的物體進行隱藏掉。

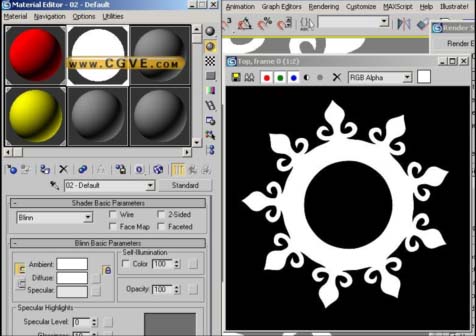
我們來使用線工具來繪製當前的金屬的形狀,先使用曲線繪製工具來繪製如下圖形。這裏我是先繪製了半個圖形然後鏡像出另外一半然後做焊接,在將當前的圖形複製了九個將其焊接到一起得到了下麵的效果的。

使用bend將上麵的圖形彎曲成一個圓環形狀。然後將兩端的頂點進行焊接。注意使用bend時的軸向和角度問題。這裏角度使用了 360正好是旋轉一周,方向選擇了90是正好可以展平成一個平麵的角度,這裏大家可以自己實驗相信能得出比較好的效果。

焊接的時候隻要將這些線轉變成編輯曲線就可以了也是在鼠標的四聯菜單當中。然後將這個線上麵添加一個 edit mesh命令將當前的線轉變成為實體模型的片。給物體一個材質設置成純白色將自發光設置到100 我們要渲染一張黑白圖片來當作貼圖使用。

[page]
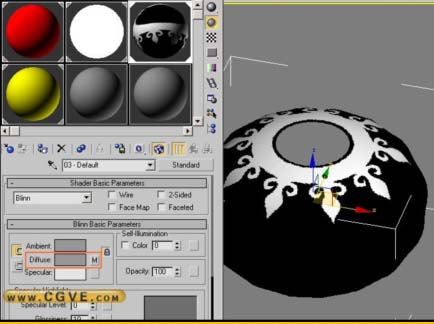
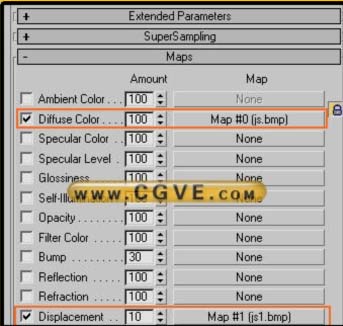
將這張圖片輸出給PS最好能進行一下模糊因為我們將使用這張圖片做置換貼圖。然後將當前物體隱藏掉,再將那些做好的模型中的燈籠體顯示出來。然後給這個燈籠體一個材質,將這個材質的固有色通道上添加上上麵渲染出來的圖片。在單擊了diffuse貼圖通道旁邊的方形按鈕後,將選擇bitmap方式然後選取到製作好的那張貼圖。

將貼圖添加完成後將帶有貼圖的材質賦予給當前的燈籠物體,然後使用編輯修改命令當中的UVW mapping工具將貼圖貼到應當在的位置上去,將貼圖對位首先我們先確定當前的貼圖使用的坐標方式我這裏使用的是一個planar平麵貼圖坐標方式。然後將貼圖做一下變形的擬合使用圖片擬合方式將貼圖本身的拉伸去掉,這一點很重要,如果不將拉伸去掉將無法正確的貼到燈籠表麵上。使用bitmap fit功能去選取當前貼的圖片文件將物體的坐標做一次擬合。

然後使用gizmo 去移動坐標直到對位到當比較正確的位置為止。調節完成了位置以後將材質編輯器打開將固有色的貼圖拷貝給置換貼圖片通道一份使用關聯方式。這裏我使用了一張進行了模糊的貼圖來代替主要是為了能得到更好的效果,一般對置換添加貼圖的時候最好不要邊緣過於生硬。

再將貼有這個材質的模型上添加一個置換的接受器displacement approx 就可以將置換的效果做出來了這裏提醒大家我們的固有色是為了調節方便才放在那裏的現在渲染可以將diffuse color固有色的選項取消掉。下麵是渲染完的效果已經有燈籠的雛形了。

[page]
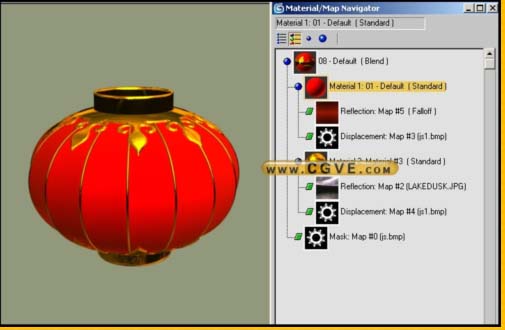
下麵的工作就是調節材質了首先是需要一個金屬的材質來表現這些貼紙的表麵,製作金屬的技巧無非就是使用反射貼圖,這裏就不細說了。現在需要做的是將金屬表麵和我們燈籠的布料表麵進行區分,在這裏我使用的是3D的混合材質來製作這個效果。下麵是我製作的材質的詳細列表,大家家可以依據我的材質參數進行調節。

做到這裏我們還需要對燈籠下麵的穗進行製作,這裏我選擇了使用3D的毛發係統來製作。先隱藏其他的物體,保留下麵的進氣體口。使用編輯修改器具當中的hair and fur 係統來添加毛發效果,這是3D才引進的一套毛發係統,這裏我們使用的是帶有一條曲線作為毛發的引導形狀。

這裏要說明的是我隻選擇當前物體的最下麵的低麵作為毛發的生長區域,所以可以製作出下垂的毛發效果。這裏我是使用 recomb from splines來拾取我們需要的曲線作為引導物體,是選擇了想要生長毛發的表麵後使用update selection 來確認。其他的毛發參數可以依據自己的喜好來調節,隻要製作出比較不規則的毛發效果就符合我們的要求。最後我們渲染一張最終效果來看一看,好了教程就寫到這裏祝福大家2006年新年快樂,新的一年生活像紅燈籠一樣紅紅火火,先給大家拜個早年。本文是原載http://design.yesky.com/ 為CGVE站長FAN原創教程.


