
使用Illustrator中的【凸出和斜角】效果命令可以將一個二維對象沿其Z軸拉伸成為三維對象,根據這一原理我們可以輕鬆製作出三維立體的文字標題效果。本文以中文版Illustrator CS2為例進行介紹,其它版本的Illustrator在操作步驟上可能會略有差異。文章末尾提供.ai源文件供讀者下載參考。
 最終效果
最終效果 【凸出和斜角】效果的工作原理如圖1所示。
 圖1 【凸出和斜角】效果的工作原理
圖1 【凸出和斜角】效果的工作原理 具體操作步驟如下。
1.啟動Illustrator CS2中文版,按Ctrl+N新建一個文檔,文檔大小及方向等采用如圖2所示的設置,設置完畢單擊【確定】按鈕。
 圖2
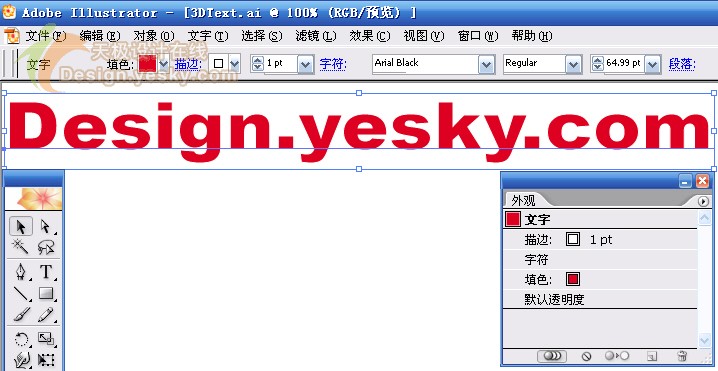
圖2 2.選擇工具箱中的【文字工具】,在畫板上輸入文字“Design.yesky.com”,並在【控製調板】中的【字體】列表中選擇字體“Arial Black”,這是一種較粗的字體,比較適合製作三維文字效果。使用【選擇工具】拖動文字周圍的定界框適當更改文字的大小。保持文字的選中狀態,單擊工具箱中的填色圖標,並在【色板】調板中選擇一種紅色。然後單擊工具箱中的描邊圖標,在【色板】調板中選擇白色。這樣就將文字的填色和描邊分別設置為紅色和白色,白色的描邊可能在畫板中看不出來,但在【外觀】調板中可以清楚地看到文字的這兩種外觀屬性。這時的文字如圖3所示。

圖3 輸入文字並設置格式 [page]
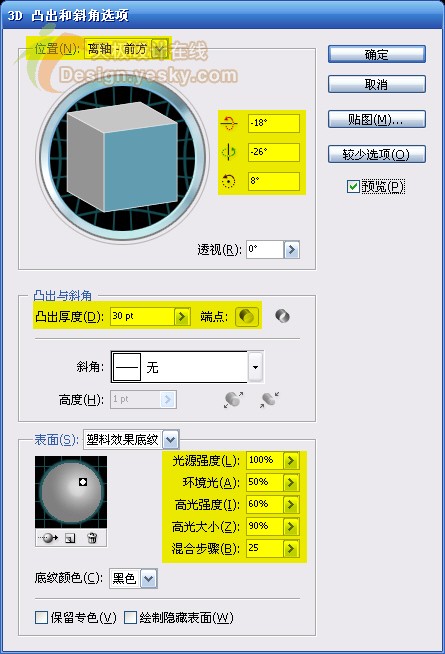
3.保持文字的選中狀態,選擇菜單命令【效果】→【3D】→【凸出和斜角】,打開【3D凸出和斜角選項】對話框,單擊右側的【更多選項】按鈕,在對話框的下方顯示出更多的選項。拖動該對話框到合適的位置,以能夠看到下麵的文字為宜。在對話框中的【位置】右側下拉列表中選擇一種位置,這裏選擇“離軸-前方”。
【位置】區域用於設置對象如何旋轉以及觀看對象的透視角度,除了可以在下拉列表中選擇預設的角度外,還可以在下方的輸入框中自己輸入數值,或者在圓形的旋轉框中旋轉出自定義的角度。旋轉時,可以拖動圓形,也可以拖動裏麵正方體的棱和麵。選中右側的【預覽】複選框可以實時觀察到對象應用三維效果的變化情況。
4.在【凸出和斜角】區域的【凸出厚度】右側文本框中輸入數值30pt,也可以右側的小箭頭使用滑塊調整數值。凸出厚度可以設置介於0-2000之間的值。
5.確認在【端點】右側選中的是【開啟端點以建立實心外觀】。如果選擇【關閉端點以建立空心外觀】,則會建立空心的三維文字對象。確認【斜角】右側選擇的是【無】,即不使用斜角。在這個下拉列表中可以為三維對象選擇斜角邊緣的樣式。有時選擇某種斜角樣式時可能會降低計算機的運行速度。在【表麵】右側列表中選擇【塑料效果底紋】,然後將【光源強度】設置為100%,【環境光】設置為50%,【高光強度】設置為60%,【高光大小】設置為90%,混合步驟設置為25%。
對話框中其它選項使用默認設置,所有設置如圖4所示。設置完畢單擊【確定】按鈕。
 圖4【3D凸出和斜角選項】對話框
圖4【3D凸出和斜角選項】對話框 [page] 現在文字已經呈現出三維效果,如圖5所示為取消選擇後的文字。
 圖5 立體文字
圖5 立體文字 下麵我們為文字添加投影,以增強視覺效果。
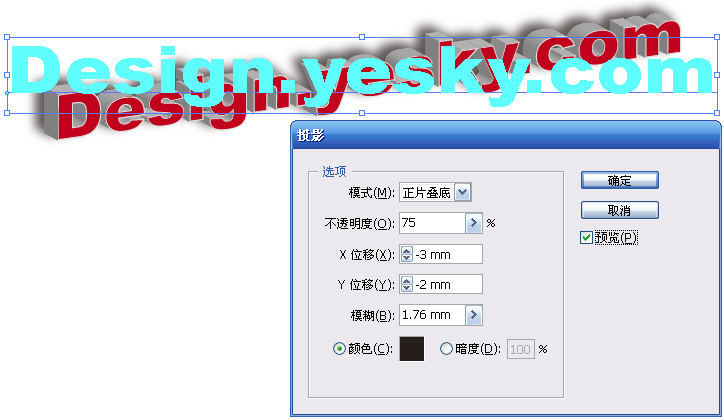
6.使用【選擇工具】選中文字,選擇菜單命令【效果】→【(Illustrator效果中的)風格化】→【投影】,在【投影】對話框中將【X位移】設置為-3mm,【Y位移】設置為-2mm,其它選項采用默認設置,如圖6所示,然後單擊【確定】按鈕,取消選擇文字後可以看到如圖7所示的最終效果。
 圖6 添加投影效果
圖6 添加投影效果  圖7 最終效果
圖7 最終效果 三維文字製作完成後,仍然可以選中它,然後改變其填色和描邊顏色,就象改變普通圖形的填色和描邊一樣。也可以在選中文字後,在【外觀】調板中雙擊某一個效果重新修改具體的選項,以得到不同的效果。



