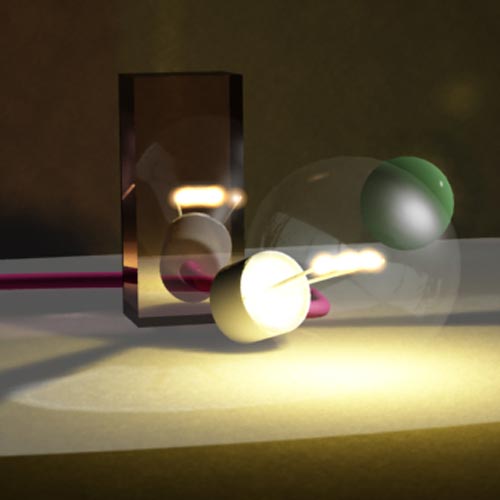
讓我們先看一下
效果圖:

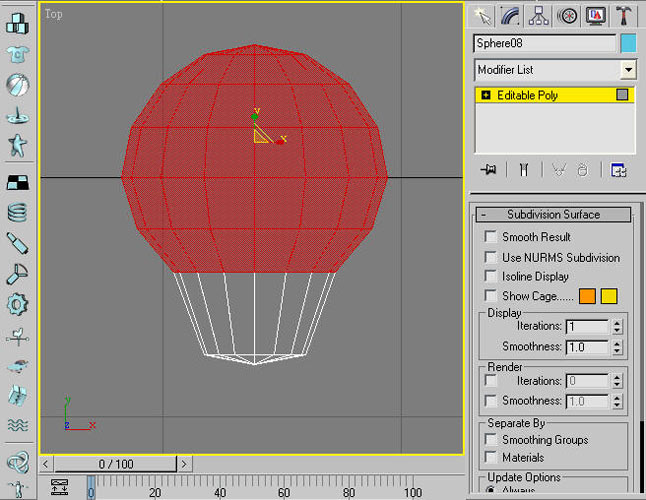
第一步先建造一個圓球:

把圓球轉為Editadle Poly進行修改:

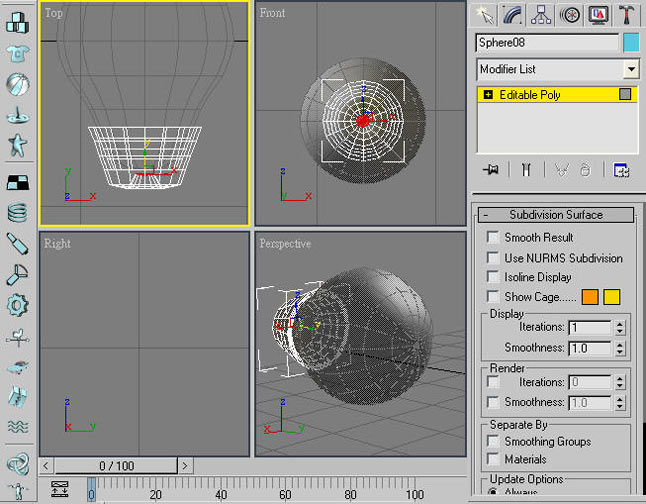
在修改器中進行拉抻:

跟著用Clone複製多一個用來做底部:

[page]
然之後把複製的上平個麵刪除去:

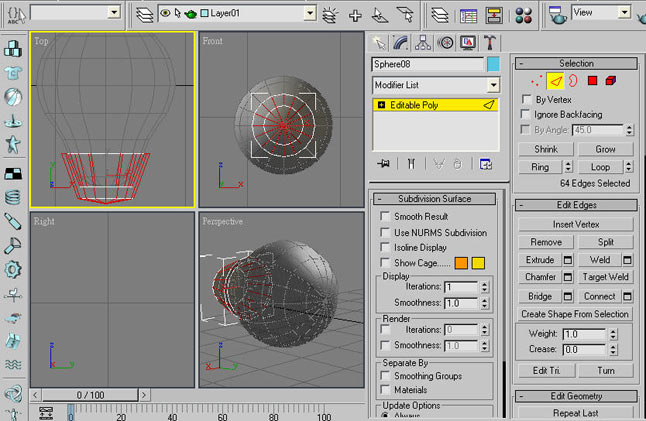
選刪除去了的邊線用快鍵按著shift做底部內部的麵:

跟著選所有直線:

用Connect指令加橫線3行segments 3:

選底下一個小圓進行凹陷用來放電線的:

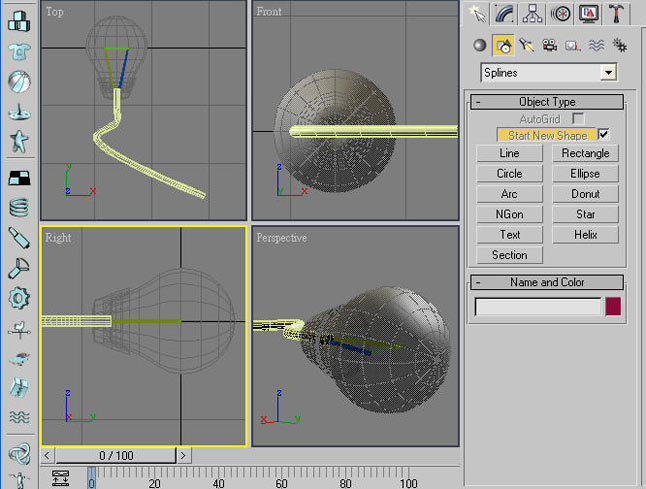
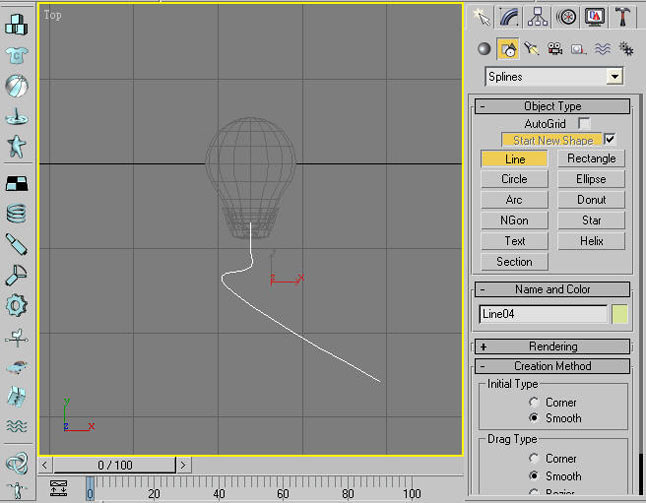
最後就是製造電線.在line裹initial.drag type都選smooth:

在line修改器中勾選viewport增加厚度: 
最後就在燈泡中做一些線就完成了: