


在這裏Relen給大家一種AI處理照片的方法。對初學者而言比較簡單,也容易接受。做出來的矢量效果也具有一定的個性風格,並不常見。同時,需要打印的話,矢量圖的打印質量可要比向量高上很多,用途很廣阿。

一、先把彩色照片轉成黑白

選擇你喜歡的照片,盡量顯露出雙眼,看上去比較有魅力的圖,最終的效果會更精彩。

導入Photoshop中,選擇Image>Mode>Grayscale 轉為黑白模式的圖像。

如圖。自然光下的黑白模式的圖像。這樣還不夠,我們需要黑白盡量分明的圖像效果。

輸入快捷健[Ctrl + L],調入Levels麵板。把色彩值略微調整一下。注意對照畫麵,選擇適當數值。

製造出如上圖的效果即可。我們就可以把此圖導入Illustrator了。

[page]
二、進行粗略掃描
在Illustrator中,把矢量的變化為向量的效果。最麻煩也是最基本的方式,是使用鋼筆工具,一點點描線。並對線稿進行上色。這種方法雖安全可靠,但相當煩瑣,需要很強的耐性。初學者或缺乏美術基礎的朋友可能對這種方式感到無奈,必定描稿時,是要對造型線條進行判斷、取舍、變化、加入創意的。
本文主要介紹自動描圖工具。它可以幫助我們根據色彩差值來自動選擇邊緣路徑。雖然即簡單又方便。但還是需要做細致調整的。現在我們就來看看如何進行粗略掃描。

把黑白圖片托拽入Illustrator中,找到它所在的圖層。鼠標放置在圖層麵板的此圖像的圖層上,雙擊。

彈出圖層選項麵板。注意點選模板選項,把黑白圖像所在圖層設置為模板。點選後,其他圖層選項就被鎖定,唯一可調節的是變淡顯示圖像數值:50%即可。

點擊確定後,形成如上效果。圖像顯示減弱了。圖像所在圖層出現了模板圖層的標記。

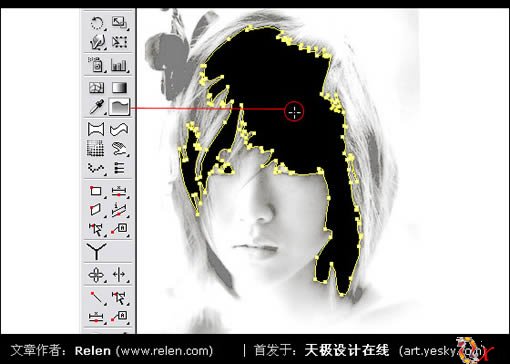
建立新圖層,點選自動描圖工具,如上圖。嚐試在頭發的位置單擊鼠標。看看是否出現如上圖的效果。
這裏要囑咐沒有使用過的朋友幾句:選擇這個工具後,不要在畫麵上亂點。要根據色彩的位置選擇,自動描圖會把你單擊的位置的色彩的相近色彩自動描出來。有時候會形成一些曲曲歪歪的圖形。這些圖形並非都是有用的。

既然知道是以色彩差值的位置來自動描圖,很多朋友一定會立刻想到。色彩差值多少一定是可以選擇的。沒錯。更改取值的位置是在“菜單>預設>文字與自動描圖”的選項裏。認為使用菜單步驟麻煩的朋友可以鍵入快捷健[Ctrl + K]。

[page]
打開預設麵板,看到自動描圖選項中的兩個數值。你先自動描圖的路徑更加精確時,可把數值填寫的小一些。但這樣可能會出現更多曲曲歪歪的線稿。對於一些圖像,精確的描圖不一定合適。本文Relen使用的是較大的數值。允許度為3;間隙為2。

OK,自動描圖的參數設置好後。重新來一遍。先單擊頭發所謂的位置。會出現如上的效果。

自動形成的路徑,看起來還不錯。根據圖形,它把頭發的紋路也描了出來。

關閉模板圖層,我們單看剛剛描出的圖像,效果確實不錯。自動描圖功能強大吧:)

繼續使用自動描圖工具,單擊所要描出路徑的色彩位置。

有時候單擊的位置不同,所描出的線稿效果也會不同。有些差值相當大。最終的畫麵效果也是好劣各異。對照這圖像效果。把一些你認為不好的線條刪掉,或者重來一遍。

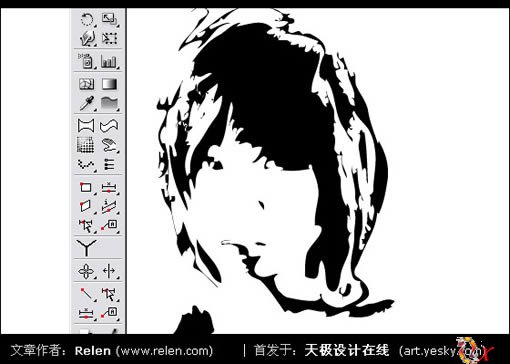
嚐試了幾次後,Relen認為上圖是比較滿意的。
進行到這裏,我們已經得到了一個基本的圖像。有朋友要說了,把向量轉為矢量很多軟件都可以,甚至Flash。是的。很多軟件都可以進行如上操作。但是AI重在處理複雜的矢量創作,而Flash重在簡化圖形。這兩者還是有本質的區別的。
軟件的功能是在有限的條件下,才十分強大的。最終還是要靠人腦來支配它們。(完)