| |
| 1.建立新的圖像文件,打開網格,在圖像中畫一個同心圓,用藍色填充。 |
| | |
 | 2.執行filter/render/lighting effects,給同心圓打上燈光。 |
| | |
 | 3.選定比小圓更大的一部分圓形,執行image/adjust/brightness contrast,降低一些亮度,取消選擇區域。
|
| | |
 | 4.建立一個新層,使用漸變工具,漸變方式為彩虹,產生漸變方式。 |
| | |
 | 5.執行edit/transform/skew,把層變形為三角形,其中三角形的一角為光盤的圓心。 |
| | |
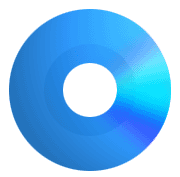
 | 6.將層的漸變方式改為overlay方式,並且執行filter/blur/gaussian blur將層模糊7-10個像素。 
|
| | |
 | 7.使用同樣的方法在光盤的上、下、左變產生同樣的效果。 |
| | |
 | 8.使用image/adjust下各種功能對各個層的漸變效果進行微調。 |
| | |
 | 9.執行edit/stroke給光盤邊緣描上黑邊。 |


